konfigurasi blog dengan netlify untuk membuat postingan baru
Add Comment
0 x dilihat
Pada kali ini post blogger mau membahas cara setting / konfigurasi blog dengan netlify. Fungsi dan tujuan nya adalah memanfaatkan cms nya untuk membuat konten terbaru karena lebih keren dan efesien saat mengerjakan update artikel terbaru.
Apa itu netlify ?
Netlify adalah layanan hosting yang terbaru untuk user yang ingin deploy web
berbetuk static site yang di lengkapi berbagai fitur fitur keren atau menarik
Netlify tidak memakai semacan FTP seperti layanan hosting lainnya sebab cukup
menggunakan git , CI/CD saat melalkuna deploy nya.
Netlfy juga menyediakan fitur untuk pengelolaan DNS, SSL,dan HTTPS yang
gratis. Jika ingin fitur nya lebih lengkap di saranan untuk upgrate ke layanan
pro
Tapi kalau sekedar deploy saja di boleh kan pilih opsi yang gratis
Proses yang akan di kerjakan
- Edit kodescript di config.yml
- Daftar ke netlify menggunakan account github
- Membuat auth app terbaru
- Login ke cms netlify
Edit kodescript di config.yml
langkah nya buka folder admin > klik file config.yml lalu edit
 |
Gambar diatas adalah tampilan sebelum di edit |
 |
Edit lah seperti gambardi atas name repo harus sama dan jika sudah commit change |
Pada file config.yml ikuti proses nya seperti di gambar repo harus sama yah kalau beda nanti eror saat login ke cms nya dan gagal membuat kontent terbaru
Daftar ke netlify menggunakan account github
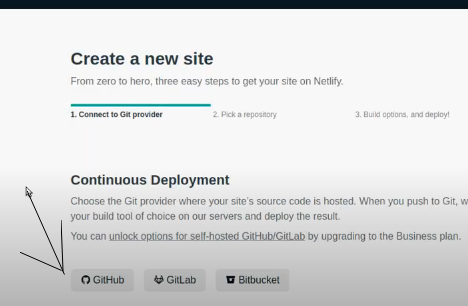
Proses selanjutanya kita harus membuat account netlify dahulu ini link nya klik disini jika sudah akan menampilkan seperti gambar di bawah ini kalau kalain klik link tesebut
 |
Daftarlah menggnakan account github mu seperti petunjuk yang sudah di arahkan oleh gambar |
 |
Pilih Authorize netlify untuk konfirmasi |
Jika sudah tampil seperti gambar di atas pilih new site yang akan di arahkan ke repo github
 |
Klik github untuk project netlify baru |
 |
Buatlah seperti gambar di atas ya dan arahkan ke repo yang akan di deploy |
Kolom yang di atas samakan saja. Kalau males copy saja seperti di bawah ini :
Build command = jekyll build
Publish directory = _site
lalu klik Deploy site
 |
Kalau ingin merubah site name nya klik navigasi site setting lalu ubah sitename nya dan save |
Nah di bagian site setting scrool ke bawah klik Acces control dan install provider dari github langkah nya ada di bawah ini untuk mempersiapkan accesnya
Membuat auth app terbaru
Aplication name sesuaikan keinginan anda
Homepage URL isi url anda
Aplication description isi seuai keinginan
Authorization callback URL isi seperti gambar diatas
copy saja >> https://api.netlify.com/auth/done
jika sudah di isi pilih tombol Register application
Selanjutanya yaitu install provider di pengaturan new app kalian klik generate new client secret dan copy client ID serta Client screts ke install authentication provider
Jika sudah di copy paste lalu install saja dan selesai
Next nya klik navigasi deploy dan klik sesuai petunjuk di gambar
Gambar di atas adalah proses installisasi di netlify. Proses nya tidak terlalu lama dan tunggu saja sampai selesai
 |
Jika sudah selesai kalian bisa priview dan begitukah hasilnya |
Login ke cms netlify
Cara login nya klik url sitenamemu + admin /
Contoh url asli https://tutorialwebsite.netlify.app/admin/ setelah di klik akan menuju fitur login ke cms dan pilih login ia github
NB : jika login ke cms netlify pastikan sudah login ke github terdahulu saat ingin buat postingan baru
 |
Gambar di atas sudah di sediakan untuk membuat postingan terbaru melalui cms netlify dan membuat page terbatu |
Link github : https://github.com/
Link netlify : https://netlify.com/
















0 Response to "konfigurasi blog dengan netlify untuk membuat postingan baru"
Post a Comment